Convince with Simple Fonts
Do you need to convince a customer to complete an application form? Or, for a non-profit, do you need volunteers for a charity event? In both cases, you will be more successful if you describe the task in a simple, easy to read typeface. Research by Hyunjin Song and Norbert Schwarz shows that the way we perceive information can be affected dramatically by how simple or complex the font is. In particular, their work found that a simple font was more likely to get the readers to make a commitment. Here’s the whole story…
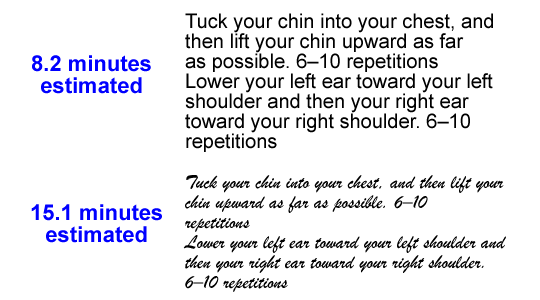
The researchers expected that getting people to commit to an exercise regimen would depend on how long they thought the workout would take. A longer estimated time would be a bigger commitment, and people would be less likely to sign up. That’s all simple logic, but Song and Schwarz decided to test two groups of subjects. The first group saw the exercises described in a simple font (Arial), while the second group saw the exact same text presented in a harder to read font, Brush.
The results were astounding – the subjects who read the same instructions in the hard to read font estimated that the regimen would take nearly twice as long, 15.1 minutes vs. 8.2 minutes. Needless to say, the group that thought the exercise would take only 8 minutes was significantly more likely to commit to the regimen. (See If It’s Hard to Read, It’s Hard to Do – Processing Fluency Affects Effort Prediction and Motivation.)
Song and Schwarz performed a similar experiment involving a sushi recipe. Subjects who saw the instructions in Arial estimated that preparation would take 5.6 minutes, while those who read the directions in Mistral, a more complicated font, expect it to take 9.3 minutes.
The clear Neuromarketing takeaway is that if you need to convince a customer, client, or donor to perform some kind of task, you should describe that task in a simple, easy to read font. Since this phenomenon is related to the concept of cognitive fluency, you should also make the type size easy to read and use simple words and sentence structure. These steps will minimize the perceived effort needed to accomplish the task, and your success rate will increase.